-
[Django] AJAX 사용해서 데이터 주고 받기Web Programming/Django 2021. 6. 13. 15:57728x90반응형
[Django] AJAX 사용해서 데이터 주고 받기
공부한 내용을 기록하는 글입니다. 잘못된 내용을 알려주시면 감사하겠습니다.
AJAX란?
- AJAX는 Asynchronous JavaScript and XML의 약자로 웹 페이지를 비동기적으로 업데이트할 수 있도록 해주는 기술이다. 즉, 페이지의 아주 적은 부분만 변경되는 경우 브라우저는 전체 페이지를 다시 로드할 필요가 없다.
- 브라우저에 내장된 XMLHttpRequest 객체를 사용하여 웹 서버로부터 데이터를 요청할 수 있다.
- JavaScript와 HTML DOM을 사용해서 받은 데이터를 보여주거나 사용할 수 있다.
AJAX를 사용하면 좋은 점?
- AJAX는 필요한 데이터만을 웹 서버에 요청해서 받은 후 클라이언트에서 데이터에 대한 처리를 할 수 있다. => 웹 브라우저와 웹 서버 사이에 교환되는 데이터량과 웹서버의 데이터 처리량이 줄어드므로 애플리케이션의 응답성이 좋아진다.
- AJAX를 사용하면 background에서 웹 서버와 데이터를 교환하여 웹 페이지를 비동기적으로 업데이트 할 수 있다. => 전체 페이지를 다시 로드하지 않고 웹 페이지의 일부만을 업데이트할 수 있어서 빠르게 화면 전환이 가능하다.
동기 (Syncronous) 방식과 비동기(Asynchronous) 방식
- 동기는 요청과 그 결과가 동시에 일어난다는 약속이다. 동기 방식은 클라이언트가 서버에 요청을 보냈을 때 응답이 돌아와야 다음 동작을 실행할 수 있다. 즉, 멀티태스크가 불가능하여 서버가 한 번에 하나의 요청만 처리할 수 있다. 하나의 요청을 처리한 후 클라이언트에게 응답을 보낸 후에 그 다음 요청을 처리할 수 있다.
- 비동기는 요청과 결과가 동시에 일어나지 않을거라는 약속이다. 비동기 방식은 클라이언트가 서버에 요청을 보낸 후 응답에 관계없이 다음 동작을 실행할 수 있다. 즉, 멀티태스크가 가능하여 서버가 한 번에 여러 요청을 처리할 수 있다. 서버가 하나의 요청을 처리하면서 결과에 상관없이 다른 요청도 동시에 처리할 수 있다.

Django 에서 ajax 실습
'사과'를 입력하면 'apple'이 출력되고 '포도'를 입력하면 'grape'가 출력되고 그 외의 과일이나 문자를 입력하면 '과일이 아님 혹은 등록된 과일이 아님'이 페이지 리로드없이 출력되도록 만들어보자!
html의 form으로 데이터 전송하기(test.html)
<form method="POST" action="{% url 'test' %}"> {% csrf_token %} <input type="text" name="input_name"> <button class="send_btn" onclick="show_eng()" type="button">전송!</button> </form> <div id="div_id"></div>입력값을 받아 버튼을 누르면 'show_eng()' 함수(과일에 대한 영어 단어를 출력하는 기능을 함)가 실행되도록 구성했다.
JavaScript 부분(test.html)
function show_eng(){ var input_val = document.querySelector('input[name="input_name"]'); console.log(input_val.value); $.ajax({ url: 'show_eng', type: 'GET', data: { 'input_val':input_val.value }, datatype: 'json', // 서버에서 반환되는 데이터 json 형식 success: function(data){ // AJAX 통신이 성공하면 해당 과일의 영어 단어가 출려되도록 console.log(data['eng']) // 콘솔에서 확인 var element=document.getElementById('div_id'); document.all('div_id').innerHTML=data['eng']; } }); }서버에서 응답을 받아 div에 data['eng']를 넣어준다.
views.py
def test(request): return render(request, 'polls/test.html') def show_eng(request): input_val=request.GET.get('input_val') print(input_val) if input_val=='사과': eng='apple' elif input_val=='포도': eng='grape' else: eng="과일이 아님 혹은 등록된 과일이 아님" context={'eng': eng} return JsonResponse(context)해당 과일을 입력하면 영어로 출력되도록 하는 함수이다.
urls.py
urlpatterns = [ path('test/', polls.test, name='test'), path('test/show_eng', polls.show_eng), ]path를 추가한다.
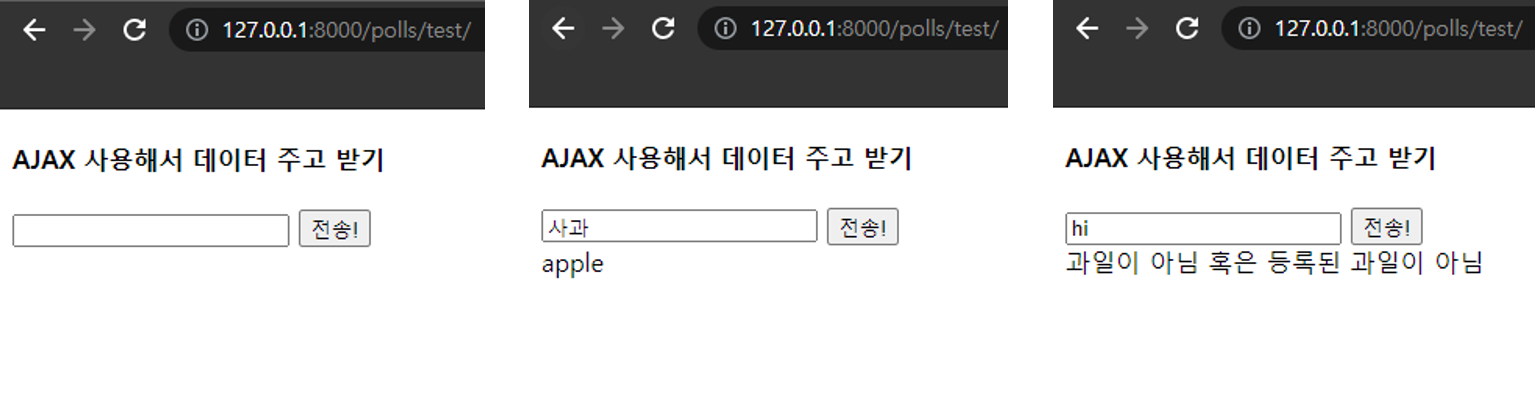
실행 결과

왼쪽부터 첫 화면, '사과' 입력 했을 때 'apple' 출력, 'hi' 입력 했을 때 '과일이..' 출력된 것을 확인 할 수 있다.
참고
[1] https://www.thoughtco.com/use-asynchronous-or-synchronous-ajax-2037228
[2] https://private.tistory.com/24
[3] https://poiemaweb.com/js-async (이미지 참고)728x90반응형'Web Programming > Django' 카테고리의 다른 글
[Django] Django 설치 및 튜토리얼 뽀개기! - 1편 (0) 2023.03.01 [Django] Pythonanywhere 사용하여 웹 호스팅하기 (0) 2021.06.19